ScrollView로 View의 크기보다 더 큰 컨텐츠를 표현해보자 !

- 제한된 크기의 스크린을 가지고 있는 IOS 기기에서 더 큰 컨텐츠 화면을 보여주기 위해 ScrollView를 사용합니다.
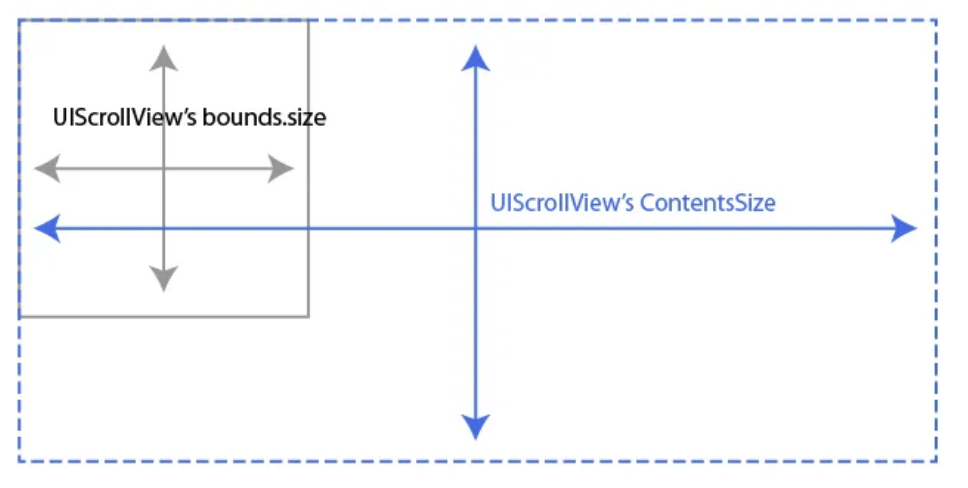
- UIScrollView는 UIView의 서브클래스로 실제 화면상에 표시되는 크기보다 더 큰 가상의 서브뷰를 가지고 있습니다.
- 실제 크기와 콘텐츠의 크기를 알려주면 가상의 콘텐츠 영역의 시작점의 좌표를 이동시켜 화면에 표시되는 영역을 변경하여 스크롤이 일어나는 것 처럼 느끼게 해주는 것 입니다.

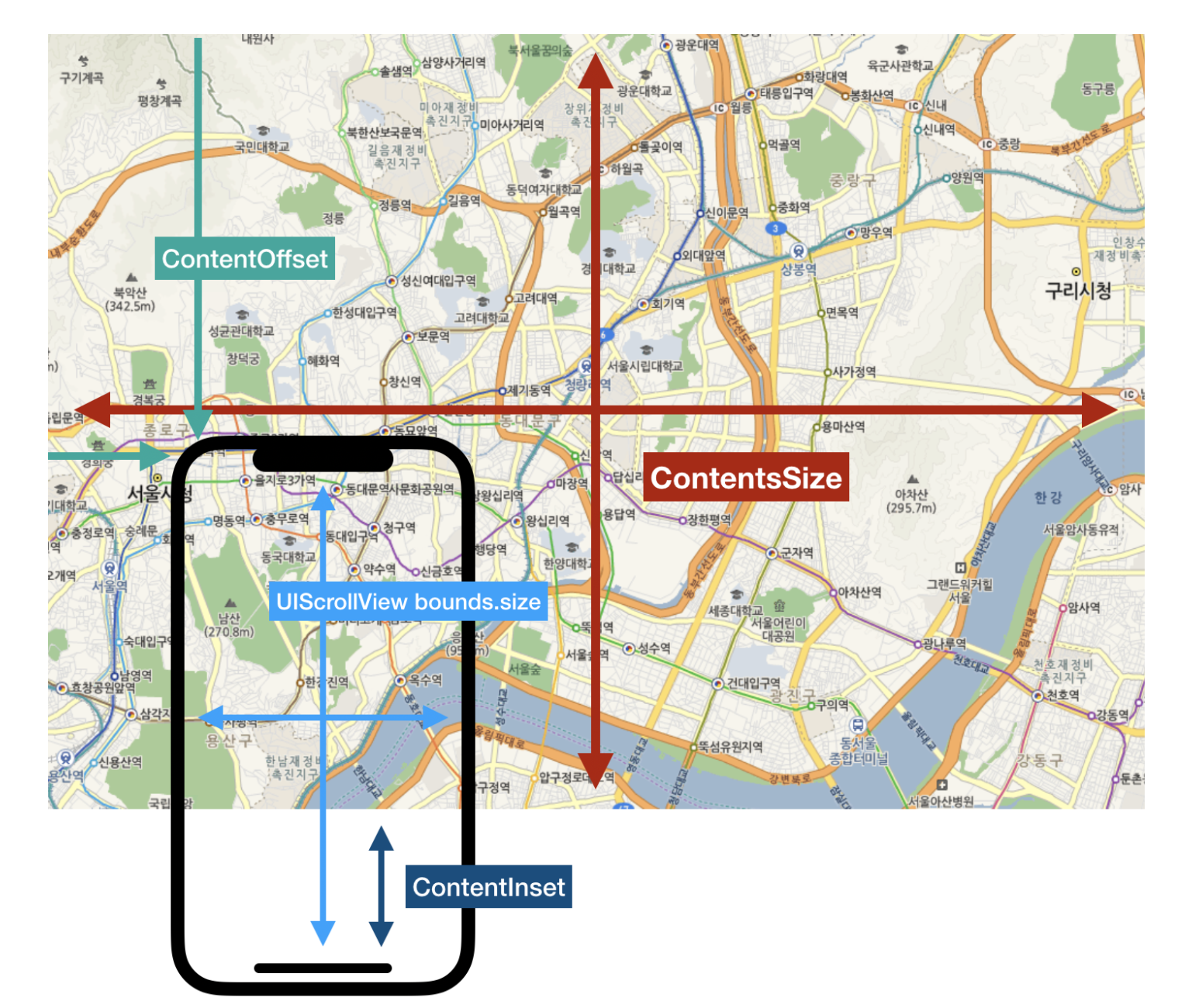
- Content Size : CGSize 구조체를 사용하고 콘텐츠의 크기 설정.
- Content offset : CGPoint 구조체를 사용하고 콘텐츠가 스크롤 뷰에 표시되는 위치를 설정합니다. 곧 Bounds의 X좌표, Y좌표를 의미하는 것으로서 스크롤을 한다는 자체가 ContentOffset이 변하는 것.
- Content inset : UIDegeInsets 구조체로 스크롤 뷰에 표시되는 콘텐츠 뷰의 외부 여백의 크기를 위, 왼쪽, 아래, 오른쪽 순서로 설정.
ScrollView는 한번 만들어 보는 것이 좋겠더라구요 ! 단 autolayout으로 진행하겠습니다 !
- CustomView로 만들어 사용 될 Controller위에 올릴 예정입니다 !
- 가로로 ImageView들을 Scroll 가능하게 만들겠습니다 !
완성 영상

생성
1 | var detailScrollView = UIScrollView() |
- 먼저 ScrollView와 올릴 컨텐츠 들을 생성합니다 !
- 순서는 CustomUIView <- ScrollView <- ImageView 요런 식으로 쌓아줄꺼에용 !
scrollView autolayout 설정
1 | let selfGuide = self.safeAreaLayoutGuide |
- CustomUiView 위에 ScrollView를 full로 꽉꽉 잡아줍니다 ! 그렇게 하는 이유는 컨트롤러에서 사용 될 때 View크기만 수정하면 되니까 꽉꽉 잡아줬어요 !
ImageView autolayout 설정
1 | for product in productImageArr { |
- 가로로 스크롤이 되기 때문에 top, bottom, height, width 값을 고정으로 주고 leading, trailing는 동적으로 줘야 합니다 !
ImageView가 있는 만큼 동적으로 생성
1 | for (index, value) in productImageViewArr.enumerated() { |
- 첫번째 imageView는 leading에 고정 ! 그 이후로 추가 되는 imageView들은 이전 imageView의 trailing을 기준잡아 leading값을 추가하게 됩니다.하지만 마지막 인덱스의 -1 의 인덱스는 ScrollView의 trailing 값을 잡아줘 끝을 내줍니다.
- 추가로 도움주신 UPs님 감사합니다 !